I. Instalare Plugin
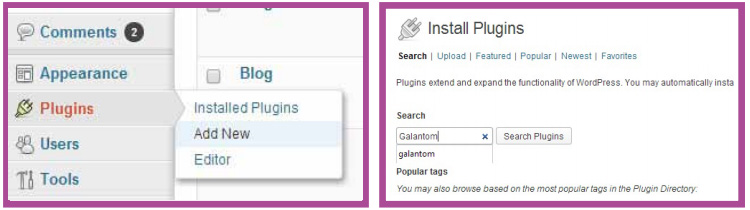
1. Cau?i în meniu Plugins, dai Add New ?i cau?i Plugin-ul Galantom
2. Instalezi Plugin-ul

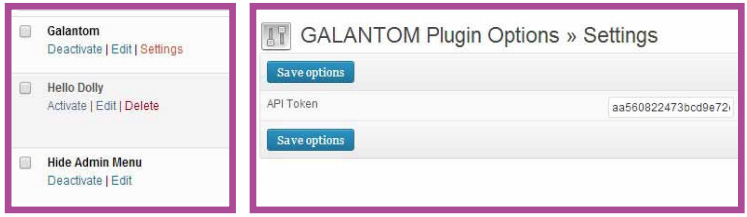
3. Dup? ce ai instalat Plugin-ul îl cau?i în lista de Plugin-uri ?i accesezi op?iunea Settings. Introduci API Token-ul primit de la organiza?ia beneficiar? ?i ape?i Save options.

II. Configurare Widget
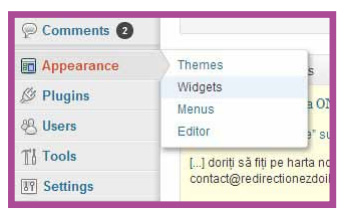
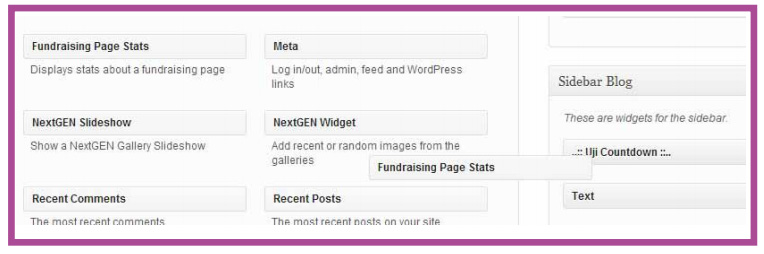
1. Te duci în meniu la Appearance -> Widgets ?i cau?i în lista Fundraising Page Stats. Faci drag and drop în Sidebar-ul unde vrei s? apar? widget-ul.


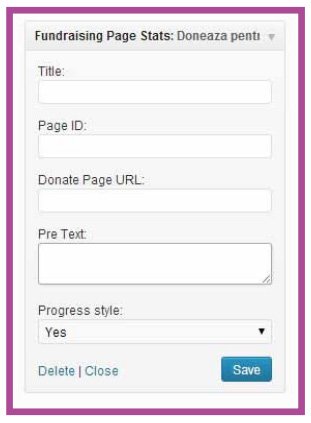
2. În detaliile pentru Widget trebuie s? introduci:

Titlul: definit de tine
Page ID: ID-ul paginii tale de pe Galantom ob?inut de la organiza?ia beneficar?
Donate Page URL: vezi mai jos cum creezi o pagin? de dona?ii direct pe blog/site
Pre Text: definit de tine.
Va ar?ta ca aici: http://adrianber.ro/ (vezi în stânga sus pe pagin?)
III. Creare pagin? de dona?ii cu formular inclus pe site-ul/blogul t?u
Creezi o pagina noua pe site-ul/blog-ul t?u.
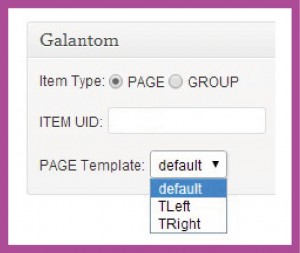
În partea de jos în admin vei g?si un box numit Galantom. În c?su?a ITEM UID introduci ID-ul paginii tale de pe Galantom ob?inut de la organiza?ia beneficiar?.
Apoi te întorci la Configurare Widget (II.2) ?i, în c?su?a Donate Page URL, introduci URL-ul noii pagini create.
Po?i sa alegi ca pagina s? fie aliniat? la drepata sau la stânga.
Va arata ca aici: http://adrianber.ro/doneaza/